Figma – một công cụ tuyệt vời đã và đang trở thành công cụ yêu thích của các nhà thiết kế web và UX/UI. Bạn có thể thiết kế web một cách nhanh chóng và dễ dàng bằng cách sử dụng công cụ dựa trên trình duyệt miễn phí này. Hãy cùng HTECOM tìm hiểu cách để chuyển đổi trong bài viết dưới đây nhé.
1. Những lý do nên tạo Figma từ HTML
Có rất nhiều lý do khiến bạn muốn chuyển đổi một trang web hiện có thành dạng Figma. Một trong những công cụ bạn có thể sử dụng là Plugin Figma, công cụ này sẽ giúp bạn tiết kiệm thời gian và tập trung vào việc tinh chỉnh thiết kế của mình một cách hiệu quả.
Thực hành thiết kế web bằng cách tạo lại từ trang web hiện có là một cách tuyệt vời để học hỏi từ các chuyên gia trong lĩnh vực này. Nếu bạn đã thiết kế và xuất bản một trang web mà bạn đã mất quyền truy cập thì bạn có thể sử dụng công cụ thiết kế HTML to Figma để chuyển đổi nó.
Chính nhờ vào tính năng đặc biệt này mà Figma đã và đang trở thành công cụ thiết kế ưa thích của nhiều nhà thiết kế web và UX/UI. Bây giờ, bạn đã biết vì sao công cụ này lại có thể hữu ích như thế, hãy cùng tìm hiểu thêm về cách thức hoạt động của nó nhé.
2. Cách chuyển đổi trang web bất kỳ sang thiết kế Figma

Đầu tiên bạn có thể sử dụng phiên bản trình duyệt web hoặc tải ứng dụng dành cho desktop, cả hai phiên bản này đều hoạt động giống nhau. Để bắt đầu các công việc thiết kế trên Figma, bạn cần mở và đăng nhập hoặc đăng ký nếu chưa có tài khoản.
Bước 1: Tải ứng dụng Plugin html.to.design
Để trực tiếp chuyển đổi từ một trang web trực tiếp bạn sẽ cần một plugin. Nhưng lại có rất nhiều plugin trên Figma để trợ giúp thiết kế của bạn, bao gồm cả plugin tạo mô hình cho điện thoại và các thiết bị khác. Một trong những điều đặc biệt là bạn có thể thêm trang web đã chuyển đổi của mình vào một mẫu mô phỏng sau này nếu muốn.

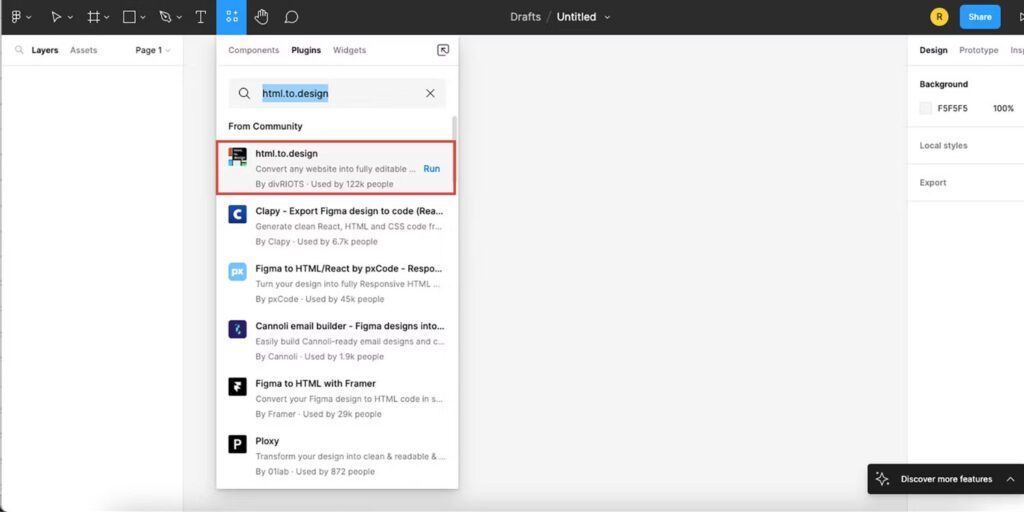
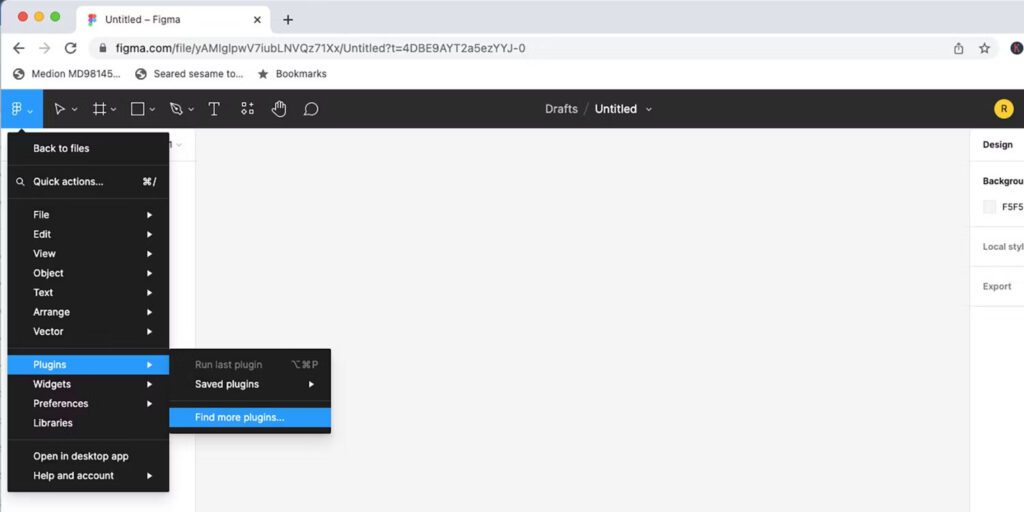
Đầu tiên, hãy chọn Menu Figma (logo Figma) → Plugin → Find more plugins. Ngoài ra, bạn cũng có thể chọn Resources → Plugins. Sau đó nhấp vào thanh tìm kiếm html.to.design.

Tiếp theo chọn do divRIOTS cung cấp và chọn Run. Điều này sẽ giúp bạn mở plugin dưới dạng hộp thoại trên canvas Figma.
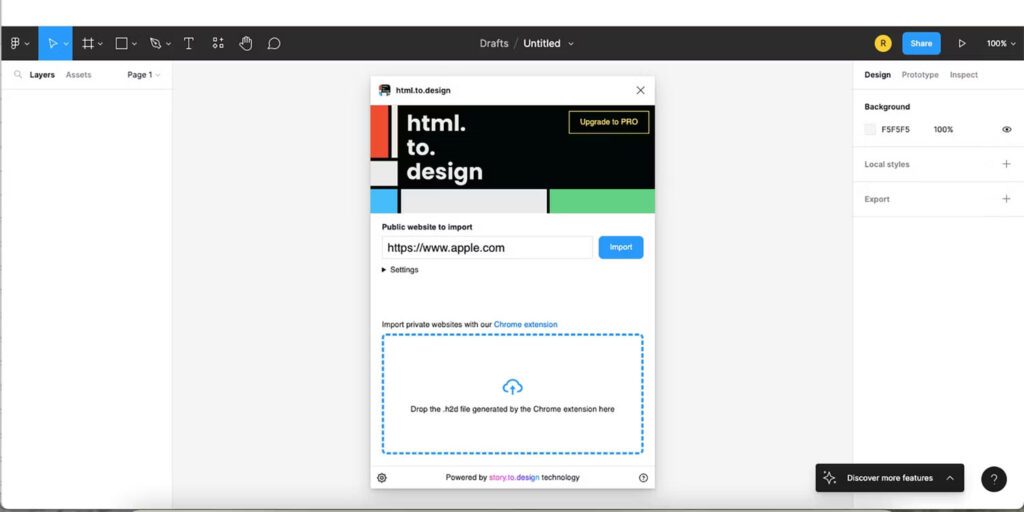
Bước 2: Dán URL
Mặc dù Plugin html.to.design miễn phí những có cung cấp phiên bản pro, bạn có thể hoàn thành toàn bộ quy trình thiết kế của mình mình với phiên bản miễn phí hoặc pro nếu muốn nhiều tính năng hơn.
Bạn nên sử dụng những trang web public, chứ không phải trang chỉ có thể truy cập bằng cách đăng nhập. Sau đó, sao chép URL đầy đủ và dán vào hộp nhập trên Figma.

Bước 3: Load thiết kế

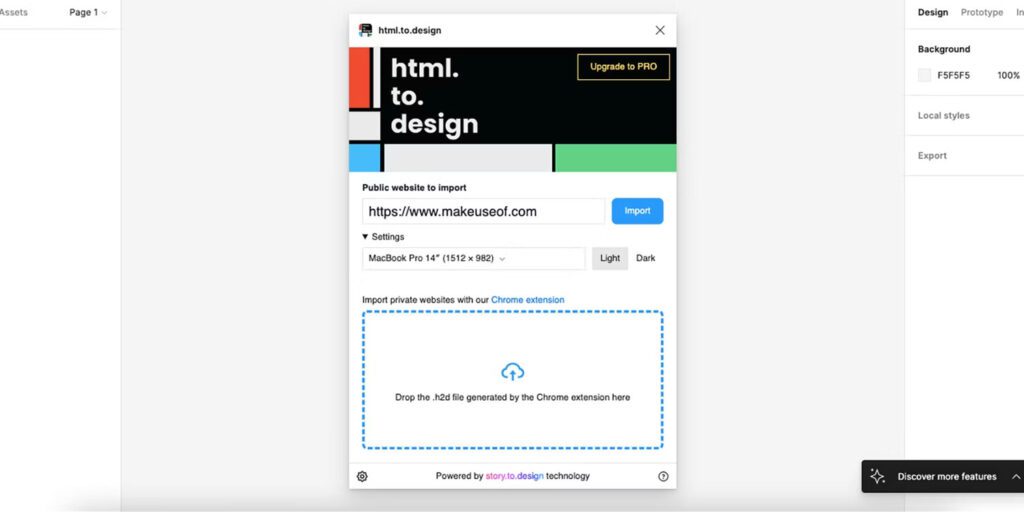
Sau khi dán URL, hãy mở Settings bên dưới hộp nhập để chọn kích thước của thiết kế. Bạn có thể nhập thiết kế cho nhiều thiết bị khác nhau, bạn có thể sử dụng URL dành cho desktop và URL dành cho thiết bị di động và những thiết bị khác.
Ngoài ra còn có những tùy chỉnh khác cho thiết bị hoặc kích thước không có sẵn dưới dạng tùy chọn mặc định.
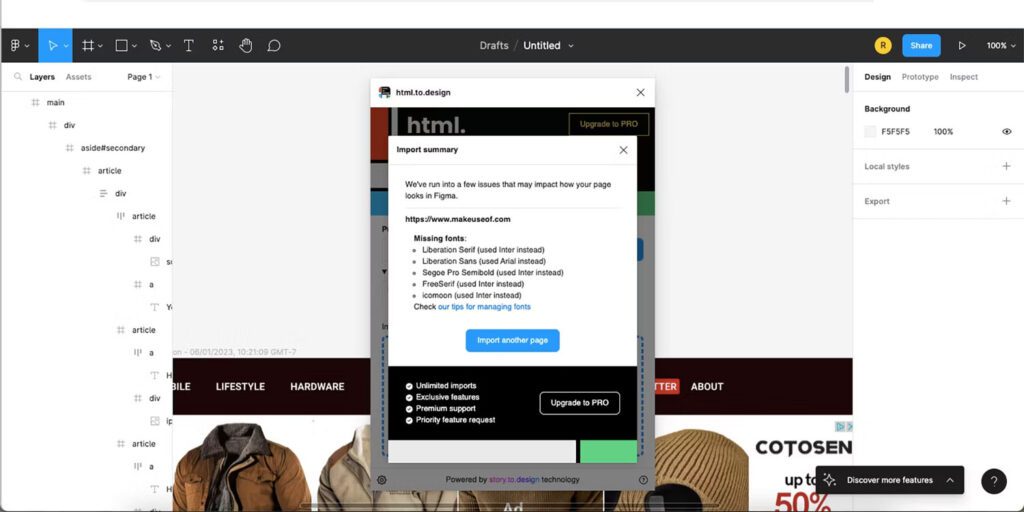
Sau khi đã cài đặt thiết bị và chế độ xem hãy chọn Import để đưa thiết kế HTML vào Figma. Đợi đến khi thanh tải hoàn tất thì thiết kế mới sẽ xuất hiện.
Tùy thuộc vào trang web chọn, bạn có thể thấy hộp pop-up giải thích một số kiểu chữ cần được thay thế. Figma sẽ thay thế những kiểu chữ ấy bằng kiểu chữ mà bạn có quyền truy cập.
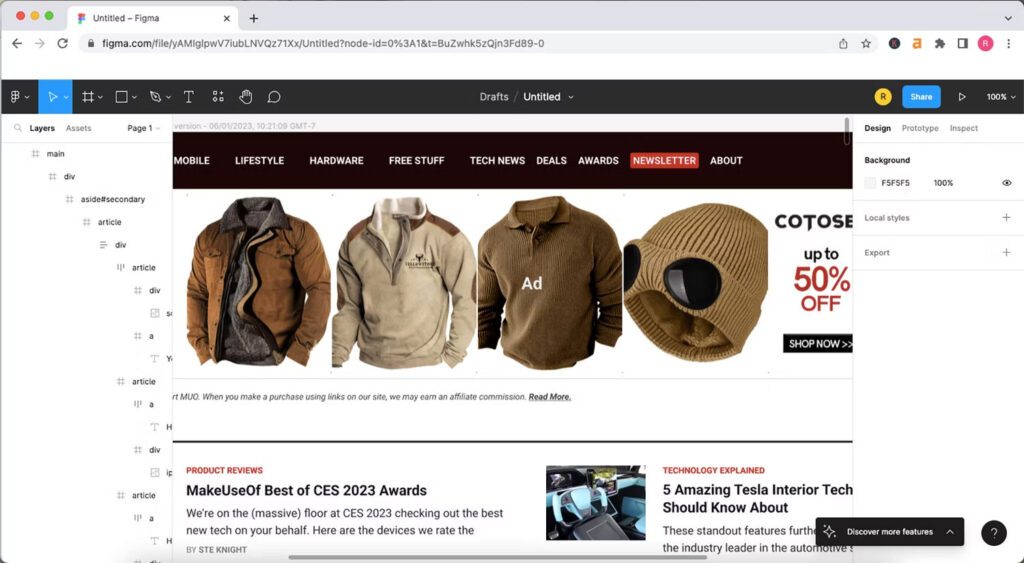
Thoát khỏi cửa sổ pop-up, sau đó thoát khỏi hộp thoại plugin để xem thiết kế mới của bạn ở dạng đầy đủ.
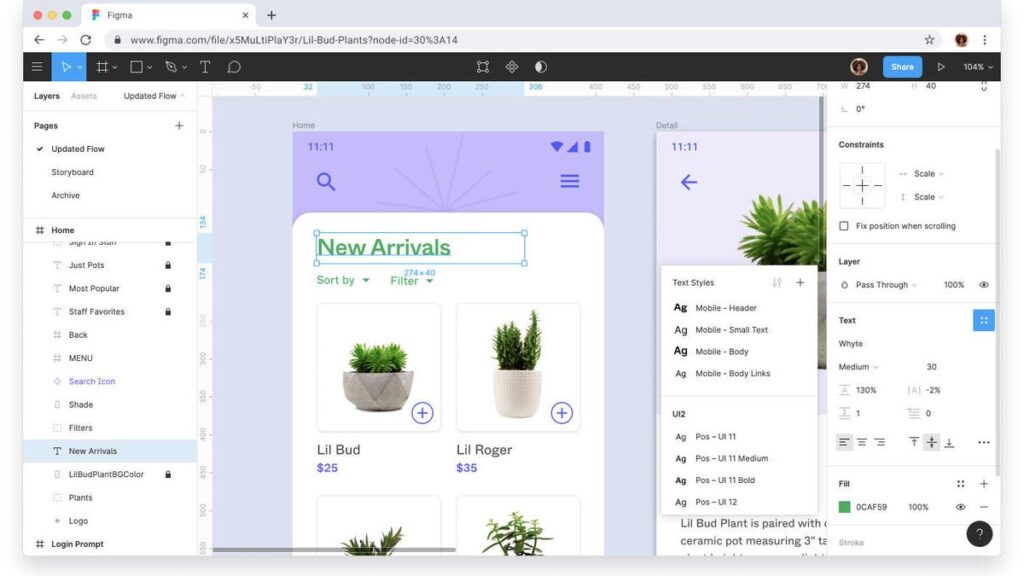
Bước 4: Chỉnh sửa thiết kế

Từ đây bạn có thể chỉnh sửa trang thiết kế theo bất kỳ cách nào theo ý của mình. Chức năng HTML to Figma cho phép bạn tạo lại thiết kế từ trang web có sẵn. Bạn có thể sử dụng thiết kế cơ bản từ trang web và tạo bài thuyết trình bằng cách sử dụng hiệu ứng.
Menu bên trái bạn sẽ tìm thấy các layer. Vì đã được chuyển đổi trực tiếp từ HTML nên các layer sẽ chi tiết hoặc thậm chí khó hiểu hơn so với những gì bạn đã quen khi thiết kế.

Bạn có thể thay thế hình ảnh, tiêu đề và nội dung hoặc mọi thứ trong bố cục bằng cách nhấp đúp vào thiết kế.
Trên đây, HTECOM đã chia sẻ hướng dẫn chi tiết về cách chuyển đổi bất kỳ trang Web nào sang thiết kế Figma. Nếu quý khách muốn tìm hiểu sâu hơn hoặc muốn bất kỳ dịch vụ nào hãy liên hệ với HTECOM qua email info@htecom.vn hoặc số phone 024.3511.4555 để được tư vấn nhé.
Nguồn: Kandy parfume